How I Built Focero.com With Cursor and AI: A 1x Developer’s 10x Journey

1. Introduction: Why I needed a home in my life
It started with simple frustration: my attention was dispersed.
I jumped between the tasks, I constantly changed tabs and let the distractions control my day. I had tried all the usual suspects – Todoist, concept, concentration, but they all felt swollen or gamified. I wanted something calm. Just a timer. Minimal. Zen.
This is where I wondered:
“What if I built my own Pomodoro timer? Just for me, just for concentration.”
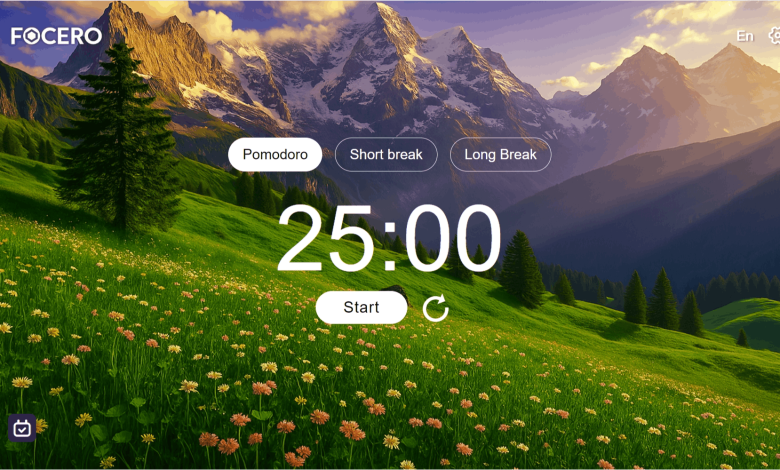
I am not a main software engineer. I am not a founder supported by YC. But I had a powerful tool: CursorThe AI-STOST code editor. And with him, I created Foyer.com – a minimalist multilingual pomodoro timer for people like me.
This is the complete story of how it happened, from what I learned and how you can do the same.
2. The idea: focus + zero = home
Before writing a line of code, I had to answer certain difficult questions of the product:
- Who is it?
- What problem do I solve?
- How will this be different from other Pomodoro applications?
Here is what I found:
|
Functionality |
My goal |
Other applications |
|---|---|---|
|
UI without distraction |
✅ |
❌ Often noisy |
|
Multilingual |
✅ |
❌ Rarely global |
|
100% free and no connection |
✅ |
❌ Many have payment walls |
|
Fast and light |
✅ |
❌ Framework launched |
I decided to name it Hearth– a mixture of to focus And Zero distractions.
My goal: to ship something useful to at least 1,000 people and do it solo.
3. The battery: cursor, rear wind, javascript and ai
To build Fitero, I needed a modern battery that was:
- Suitable for AI (for speed and prototyping)
- Developer-light (because I worked alone)
- Ready for SEO (I wanted biological traffic)
- Simple enough to maintain
Here is what I chose:
- 🧠 Cursor – for the programming and generation of creages of creages
- 🎨 CSS of the rear wind – For design without general costs
- 📟 Vanilla JS – for pure control over the logic of Pomodoro
- 🌐 Vercel – for instant deployment and a global CDN
- 📚 I18N static files – To manage multilingual content without CMS
I did not use React or Next.js because I wanted a Zero-JS bundle as far as possible. Simplicity was a characteristic.
4. Construction: from the virgin canvas to the work timer
4.1. Logic of the timer sidewalk (with the help of the cursor)
I started with the pomodoro nucleus:
- 25 minutes focus
- 5 minutes of break
- Repeat
I asked the cursor:
“Write a Javascript Pomodoro timer with break buttons, resume and reset. Use Setinterval.”
It gave me a clean starting point. I edited, tested and refined. The cursor even corrected the bugs when I fed her error messages.
let timeLeft = 25 * 60; // in seconds
const interval = setInterval(() => {
timeLeft--;
updateDisplay();
if (timeLeft <= 0) {
clearInterval(interval);
alert("Time’s up!");
}
}, 1000);
The cursor helped me to modulate it, manage user controls and manage states with a minimum of effort.
4.2. UI with rear wind (and arrangement generated by AI)
I am not a designer. But with wind and AI prompts, I built a reactive and clean arrangement in a few minutes.
I invited:
“Create a timer user interface centered with a large font and start / break buttons, using the back wind.”
He even suggested black fashion variants, mobile stopping points and CSS transitions.
4.3. Structure and routing of the page
The cursor helped scaffold the whole site with:
index.html→ Main timerlocales/→ JSON translation filesscripts/→ Timer.js, i18n.jsmetaTags → generated by AI for SEO
5. I18N with AI: Large -scale translation
I wanted Focero to be accessible worldwide from the first day. This meant location in at least more than 10 languages.
Normally it would be painful. But with AI, it was deliciously fast.
How I did:
-
Wrote a
en.jsonFile with all user interface channels. -
Chatgpt guest:
“Translate this JSON file in Spanish, Japanese, Hindi and French. Keep the same structure.”
-
Used
navigator.languagein JS to detect the sponsorship parameters. -
Loaded the right file dynamically and made the page accordingly.
I now take care of more than 20 languages thanks to the bulk translation capacity of GPT. It would have taken weeks manually.
6. SEO and Performance
Even a small tool deserves to be found.
I spent time (with the help of AI) to optimize:
- Meta Tags
- Page titles
- Descriptions per place
- Scheme marking
- Page speed (no JS frames, zero analytics, no trackers)
All of this helped the site be indexed and classified. Fitero now appears on Google's first page for several “Pomodoro in [language]”Requests.
7. Deployment and launch
Vercel made a child's play deployment. But I always wanted to make sure:
- The loading time was less than 1 second in the world.
- No broken translations.
- He worked offline (added a simple service employee).
I launched quietly. Then submitted it to:
- Reddit R / Productivity
- Independent pirates
- Hacker News (HN show)
- Linkedin (with a post on my IA trip)
Traffic resumed. The comments have arrived. I added a silent button. Then black fashion. Then translation people asked.
8. Life as a solo manufacturer with AI
Foyer has changed my perspective.
I used to think:
“You need a team to build something polite.”
Now I know:
“You just need leverage.”
I gave me that. I did not write 100% of the code. But I reviewed, iterated and improved everything that AI gave me. It was my co -pilot. My assistant. My trainee. My debugger.
9. What I learned
- AI accelerates solo manufacturers like nothing else.
- Simplicity wins. A page. A function. A use case.
- International users count. Language = Love.
- SEO is always powerful. Do not ignore it.
- The cursor is the fastest development environment I have ever used.
10. What is the next step?
I plan to:
- Add analyzes without account
- Keyboard shortcut support
- Allow users to personalize the duration of the session
- Make the timer integrated (for blogs or the concept)
- Explore the opening of the code
11. Final reflections
If you have an idea, build it.
Not tomorrow. Not when you learn to react. NOW.
You don't need to be a senior developer. You don't need a startup. You don't need funding.
You just need:
- An idea that solves your own problem
- Cursor (or any IDE AI)
- A desire to ship before being ready
This is how I built Foyer.com.
And maybe you will build something better.



